Seven years ago, we created the Smart Map plugin for Craft CMS. As a super-handy mapping and proximity search tool, it has served as a crucial part of the Craft ecosystem ever since.
Starting today, all of that is about to change...
Introducing the new Google Maps plugin for Craft CMS. We have taken all of our accumulated knowledge and rebuilt the plugin from the ground up. Like a phoenix rising from the ashes, this new plugin is bigger, faster, and smarter in every way.
A completely overhauled Address field
Like pretty much everything else in the plugin, the Address field has been rebuilt from the ground up. This new field is built using Vue, comprising a series of nested components. We've also taken advantage of the Google Places API, which allows us to display on-the-fly lookups...

The Address field type is extremely flexible, it can be configured in a variety of ways. Each subfield can be renamed/resized/rearranged, the map can be hidden/shown, the coordinates can be editable/static/hidden, and much more. There are far too many configuration options to describe here, so check out the new Address field docs for more information.
Groundbreaking Universal API
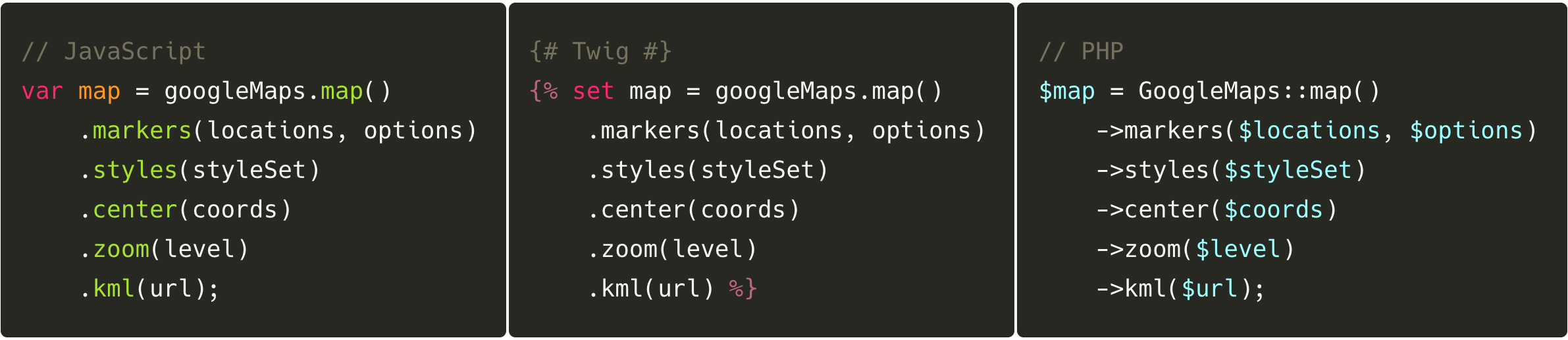
You can now create dynamic maps using nearly the exact same syntax across three separate programming languages. Whether you are using JavaScript, Twig, or PHP, the patterns are practically identical.
These will all produce the exact same map...

The unified syntax makes it easier to manage maps, especially when switching between languages. To get a closer look, check out the new dynamic maps documentation.
Consistency under the hood
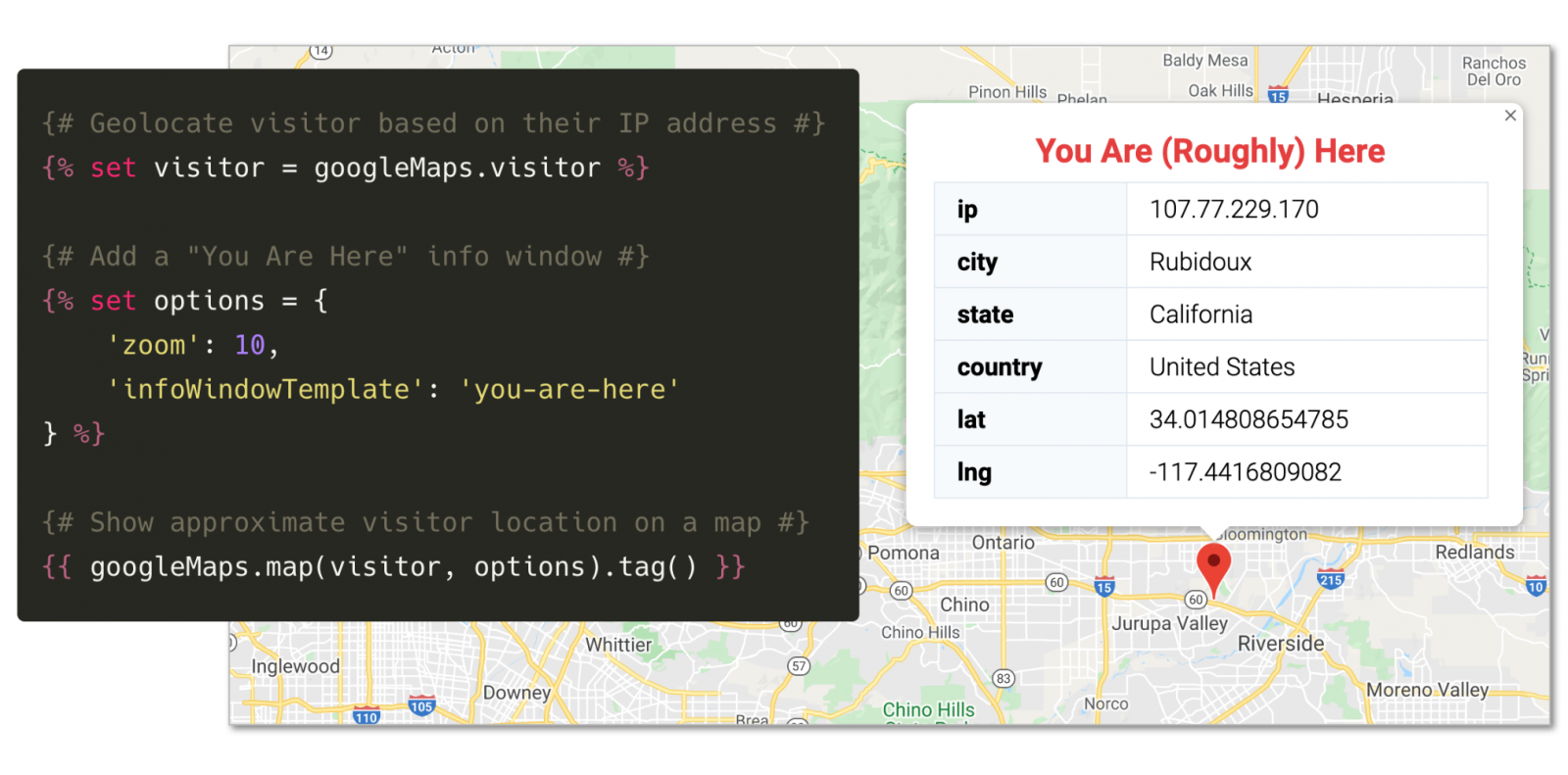
Internally, we are now relying on a well-coordinated collection of models to keep track of locations in a clear and consistent way. Both the Address Model and Visitor Model extend the Location Model, and the three models are practically interchangeable throughout most of the plugin. Since we are relying heavily on just a few common models, you can pass locations seamlessly between separate features.
For example, you can (1) perform a visitor geolocation lookup, and then (2) mark their position on a map:

Deep, comprehensive documentation
We took a documentation first approach to creating this plugin. We strongly believe that no feature, no matter how big or small, should go undocumented. After all, if we're going to take the time to build it, shouldn't you be able to learn how to use it?
Each layer of the plugin has been meticulously documented. For many pieces, the documentation was written before the component was built. If you haven't already, check out the complete documentation when you get a chance!
Clean update path from Smart Map
When building the new Google Maps plugin, we knew it was critical to have a clean and easy path for people updating from Smart Map. We're proud to say that we've achieved that goal, the migration path is extremely simple:
- Install the Google Maps plugin.
- Update your Twig templates.
That's it! Your existing Smart Map data will be imported into the Google Maps plugin automatically when the new plugin is installed. If you have a license, it will be transferred to the new plugin automatically (by Pixel & Tonic).
To a bright new future
Believe it or not, Smart Map was originally written for Craft 1, over seven years ago! Despite our best interests, it still relied on some pretty ancient DNA deep down inside. With the new Google Maps architecture in place, it will be much easier for us to maintain and develop moving forward.
A new day is upon us with the completely re-imagined Google Maps plugin. Supporting and expanding upon this plugin will be an enjoyable experience for many years to come. We hope you like our new plugin, and as always, feel free to reach out to us with any feedback or questions! 🚀