Added GraphQL Support
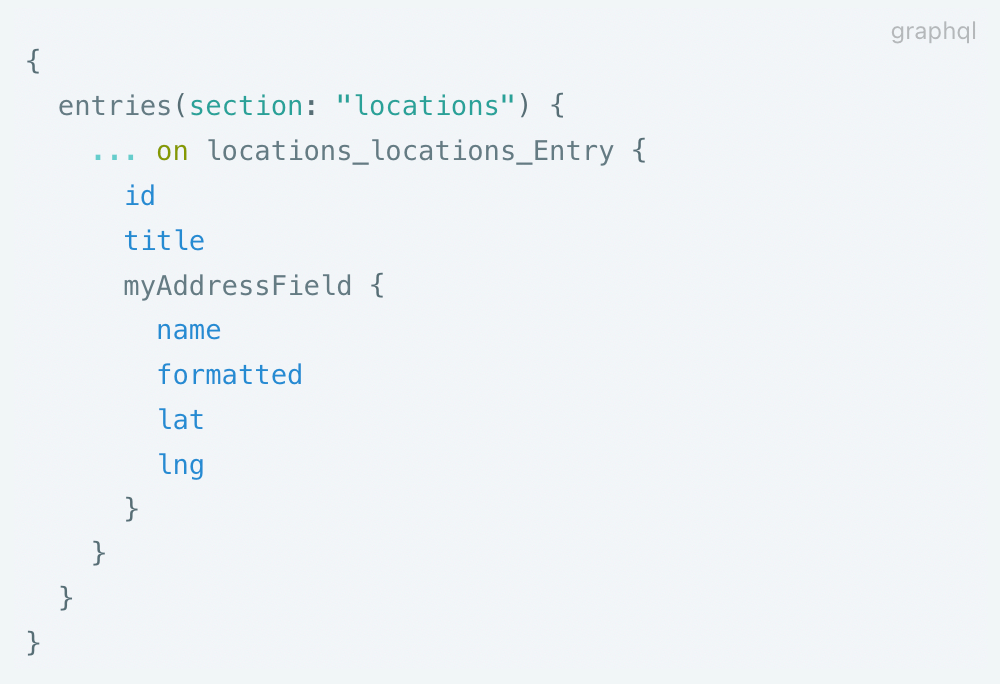
Fulfilling one of our oldest and most popular feature requests, GraphQL support has finally been added to the Google Maps plugin. It is now possible to read & write an Address field value via GraphQL!

Since support for GraphQL could take many forms, we've decided to start with the basics. Having laid the groundwork with read/write functionality, it leaves room for us to explore new GraphQL potential (ie: proximity searches) in the future.
Reverse Proximity Search
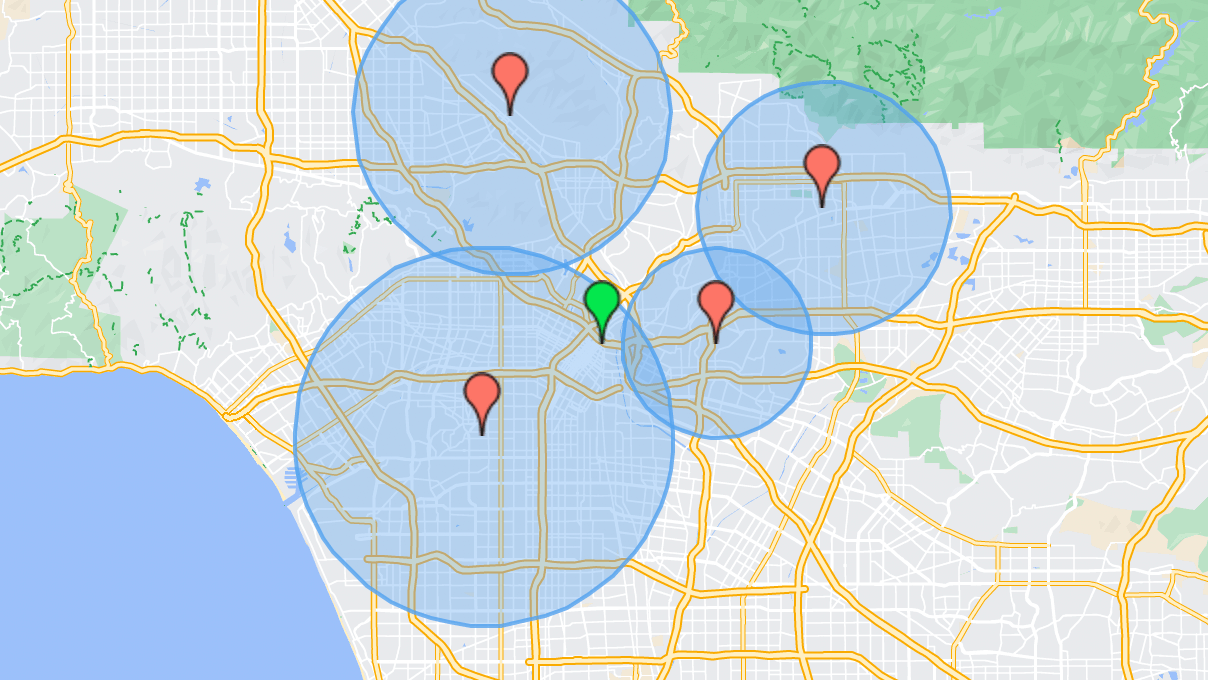
A typical proximity search begins with a center point (aka "target") and radiates outwards. It searches within a given "range", returning all locations within an imaginary circle.
Typically, all Address locations are treated equally... each destination is agnostic about how far it is from the searcher. There are rare circumstances, however, where each location should have its own unique "range", a concept we've dubbed the reverse radius.
To visualize, it might looks something like this...

Unless you already have an explicit need for a reverse radius value, it may be challenging to wrap your head around the concept. If you'd like to explore it further, see the Reverse Proximity Search documentation.
Drawing Circles
The screenshot above is showing off another new trick... It's now simple to drop circles onto a map! We've added a new circles method to the Universal API, which means that the same method is available across JavaScript, Twig, and PHP.

The circles method is very similar to the familiar markers method, making it easy to mix & match between them.
Refactored Address Field with Vue 3 + Pinia
Since its debut as the Google Maps plugin, the control panel UI of the Address field has been built as a series of Vue components. Unfortunately, those components depended on a creaky old Vue 2 instance and some mediocre state management techniques.
We're excited to say that the field UI has been completely refactored as a series of shiny new Vue 3 components, which now rely on Pinia at the heart of the field's state management. This modernizes our codebase, making it easier to fix bugs or add new features in the future.
While the changes will be largely invisible to the average user, this refactor will be hugely helpful for maintaining the health of the Address field in the long-term.